How Web Sites are Structured
All the "site assets" for a web site (any html pages, images, other site content) must be saved into the site's root folder. That is because "references to external files" need to know where those files reside, and they all need to reside in the site's root folder. That way, you can create hyperlinks or display images using a pathname.
Inside the site's root folder, web sites need "subdirectories" to organize the site assets. We will be discussing how to do this properly as we learn more about the kinds of files that will be part of our web sites. Websites are "hierarchical" structures. If your website has more than one page, it will have one or more "subdirectories" for the other pages of the site. The number of subdirectories you have depends on the breadth, depth and complexity of the site you are building.
The hierarchical structure of your site often mirrors the structure of your primary site navigation. However, if you are building a "small" site, you don't have to create a site structure that is as complex as your navigation.
For Small Sites
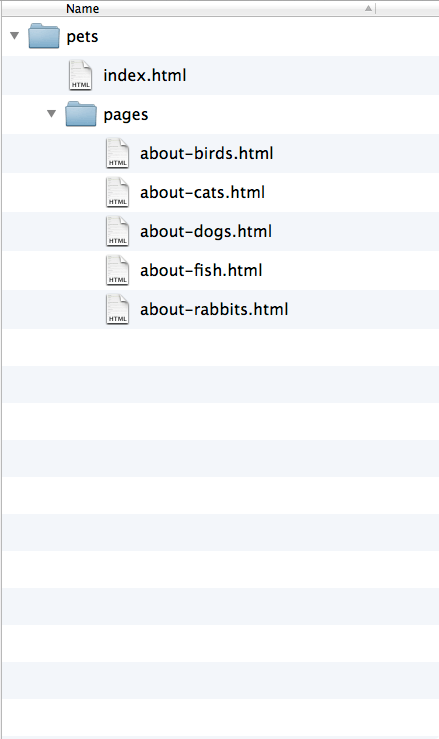
Many of the sites that we write are "small" sites; they have limited content, and don't dig deeply into that content. When you have a small site, you do not need a separate subdirectory for each topic in your site. The screen shot of a "small" pets site shows how you can organize a small site into one nested subdirectory in the site's root folder:

Features of a small site's organization:
- Site has a root folder with a short, descriptive name:
pets - Site's homepage is
index.html, and that homepage is directly inside the site's root folder ("at the top level of the site hierarchy"). - Site content is broken down into 5 pages, each about a different animal. The content is "broad" (about 5 different pets), but "shallow" (not much detail about any of the separate pets).
- Site has one subdirectory:
pages. All the sub-pages about the pets go inside thepagesdirectory.
While the site will have navigation for each pet (dogs, cats, fish, rabbits, birds), the site structure only needs the pages subdirectory, because there is only one page for each animal.
For Larger Sites
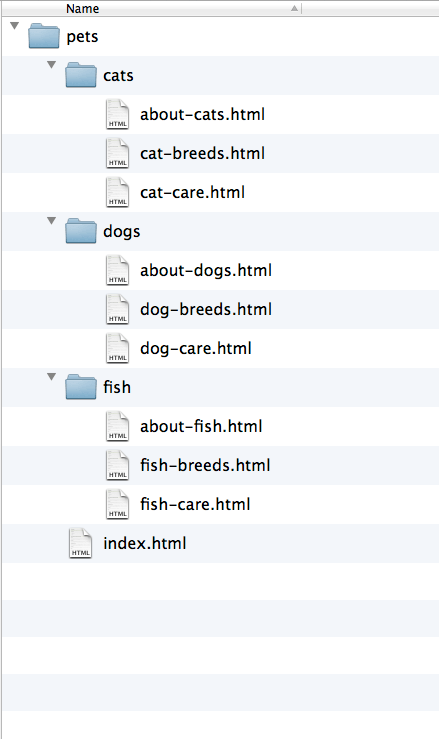
If you create a larger, more complex site, your site files hierarchy needs to accommodate that with a series of subdirectories to organize the information. The screenshote below illustrates a different approach to a pets site, one which focuses on fewer pets, but each pet gets greater depth of information:

Features of a large site's organization:
- Site has a root folder with a short, descriptive name:
pets - Site's homepage is
index.html, and that homepage is directly inside the site's root folder ("at the top level of the site hierarchy"). - Site content is broken down into 3 categories, each about a different animal. The content is "narrow" (about 3 different pets), but "deep" (several pages of information about each pet).
- Site has three subdirectories:
cats,dogsandfish. All the sub-pages about each pet go inside its own subdirectory.
The site will have navigation for each pet (dogs, cats, fish), and the site's file structure mirrors the navigation with separate subdirectories for each pet.
Why does our exercise have only one page in most of the subdirectories?
This site has more subdirectory organization than you would normally use because I want you to learn how to write links from different subdirectories. If a project site only had one page per subdirectory, it would be "over-structured" and I would ask that you restructure it to properly reflect the site's contents.
When you create your own sites, consider the most effective and appropriate site files structure for each site. The structure you choose will depend on the content of the site in question.